The jQuery removeClass() method is used to remove one or more classes from the selected elements. It works just opposite to the addClass() method which adds the class to selected elements.
Syntax of removeClass() method
$(selector).removeClass(classname1 classname2 ...)$(selector): It selects the elements that require class removal. Read more about selector here.
classname1, classname2 and so on: These are the classes that needs to be removed from the selected elements. To specify more than one class in the removeClass() method, give space between class names.
jQuery removeClass() method example
In this example, there are three classes: big, highlight and background and we are removing all these classes using the removeClass() method. As you can see, there is a space between these class names in the method, this is how you specify multiple classes in the method.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p, h1").removeClass("big highlight background");
});
});
</script>
<style>
.big {
font-size: 200%;
}
.highlight {
color: green;
}
.background {
background-color: yellow;
}
</style>
</head>
<body>
<h1 class="highlight">jQuery removeClass() example on BeginnersBook.com</h1>
<p class="big">This is the first paragraph.</p>
<p class="background">This is the second paragraph.</p>
<button>Remove multiple classes</button>
</body>
</html>Output screen before click event:

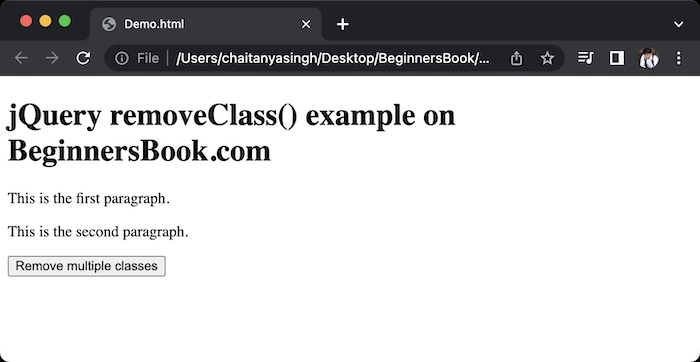
Output screen after click event:

Example 2: Remove class using a function
In this example, we are using removeClass() inside a function. This function determines which elements are selected for the class removal. This is especially useful when you want to remove class from the elements that satisfies a specified condition.
Here, we have a list of 6 items and we want to remove the “listItem” class from first three elements of the list. To select the first three elements we have used the logic n<=2 (since list item start from n=0).
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("li").removeClass(function(n) {
if (n <=2) {return "listItem"}
else {return ""}
});
});
});
</script>
<style>
.listItem {
color: green;
}
</style>
</head>
<body>
<h1>jQuery removeClass() example on BeginnersBook.com</h1>
<ul>
<li class="listItem">Apple</li>
<li class="listItem">Orange</li>
<li class="listItem">Banana</li>
<li class="listItem">Kiwi</li>
<li class="listItem">Grapes</li>
<li class="listItem">Mango</li>
</ul>
<button>Remove class from first three list items</button>
</body>
</html>Output screen before click event:

Output screen after click event: After the button is clicked, the class “listItem” is removed from first three elements so the style applied by the “listItem” class is removed from these items.

Leave a Reply