In the previous tutorial, we learned jQuery class selector. In this article, we will see how to select multiple classes using jQuery multiple classes Selector.
Syntax
Classes are mentioned inside the parenthesis, separated by commas and each class is prefixed with . (dot).
$(".class1, .class2, .class3")
The above selector will select all the elements with classes class1, class2 & class3.
jQuery multiple classes Selector Example
Lets take an example to understand how can we select multiple classes using the jQuery Selectors.
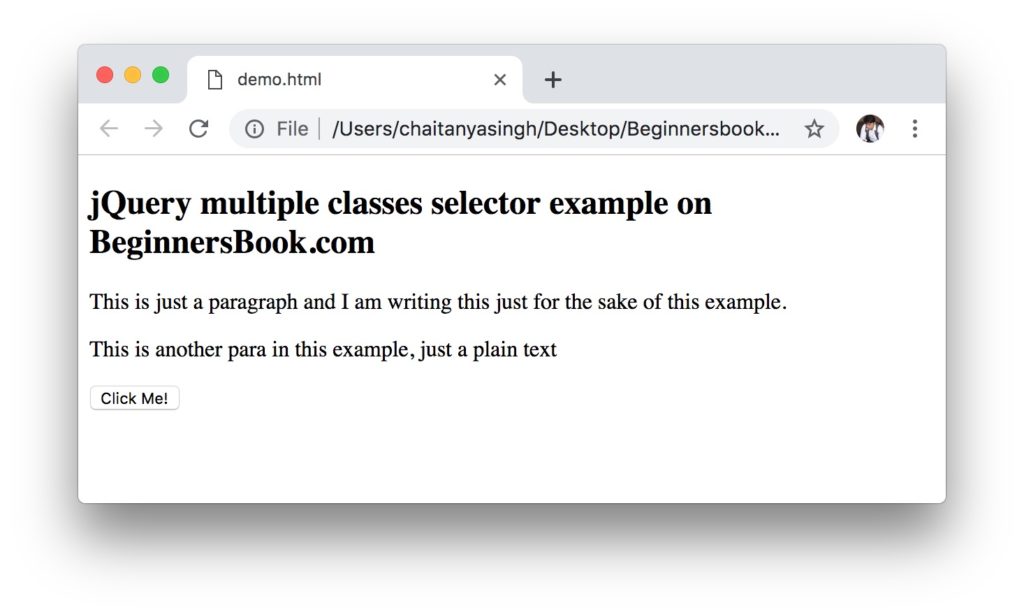
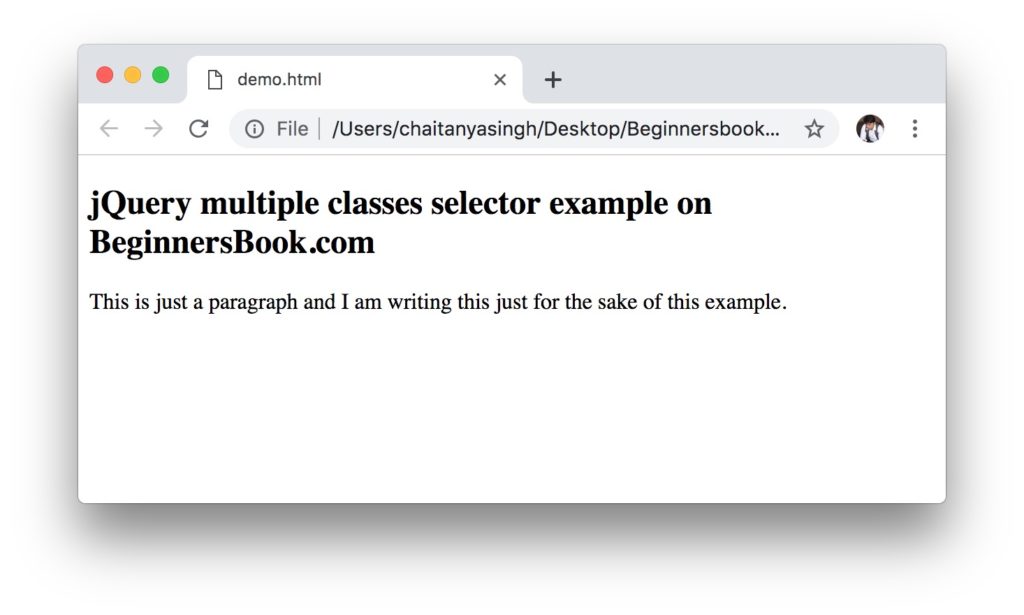
Here we have selected the elements with class cl1 and cl2 on a button click event and we are calling hide() method to hide these selected elements. In the following example the second para is marked with class cl2 and the Click Me! button element has the class cl1 so on the button click event these two elements are hidden from the screen, which you can see in the output below.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".cl1, .cl2").hide();
});
});
</script>
</head>
<body>
<h2>jQuery multiple classes selector example on BeginnersBook.com</h2>
<p>This is just a paragraph and I am writing this just for the sake of this example.</p>
<p class="cl2">This is another para in this example, just a plain text</p>
<button class="cl1">Click Me!</button>
</body>
</html>
Output:
Before the button is clicked:

After the button is clicked:

Leave a Reply