jQuery keyup() Method triggers the keyup event when any button on the keyboard is released. This method attaches an html element to event handler function, this event handler function executes when the keyup event occurs. You can think of it as an opposite of keydown event.
jQuery keyup() Method Syntax
$("input").keyup(function(){
//this code executes when the keyup event occurs
});
Here we have attached the input text field to the event handler function using keyup() method, which means the keyup event will trigger when a key is released inside input text field.
jQuery keyup() Example
In the following example we are using both the methods, keydown() and keyup(). Here we have two event handler functions, the first event handler function is attached to input text using keydown() method and the second event handler function is attached to input text field using keyup() method.
Here we are changing the background colour of input text field to green when keydown event occurs and the background colour changes to yellow when keyup event occurs. See the screenshots in the output.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color", "green");
});
$("input").keyup(function(){
$("input").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>jQuery keyup event example on Beginnersbook.com</h2>
Write anything here: <input type = "text">
<p>The background color of input text field will change to green, when you
press a key inside the input field and the color will change to yellow when you release the key inside the input text field.</p>
</body>
</html>
Output:
Before a key is released:
This screenshot is taken when the page is loaded in browser and no activity is performed on the page.

After a key is pressed inside the input field:
This screenshot is taken after a key is pressed down inside the input field, As you can see in the screenshot, the background colour of the field is changed to green. This logic of changing colour to green is written inside first event handler function which is associated to input field using keydown() method. This event triggered when a key is pressed down in the input field.

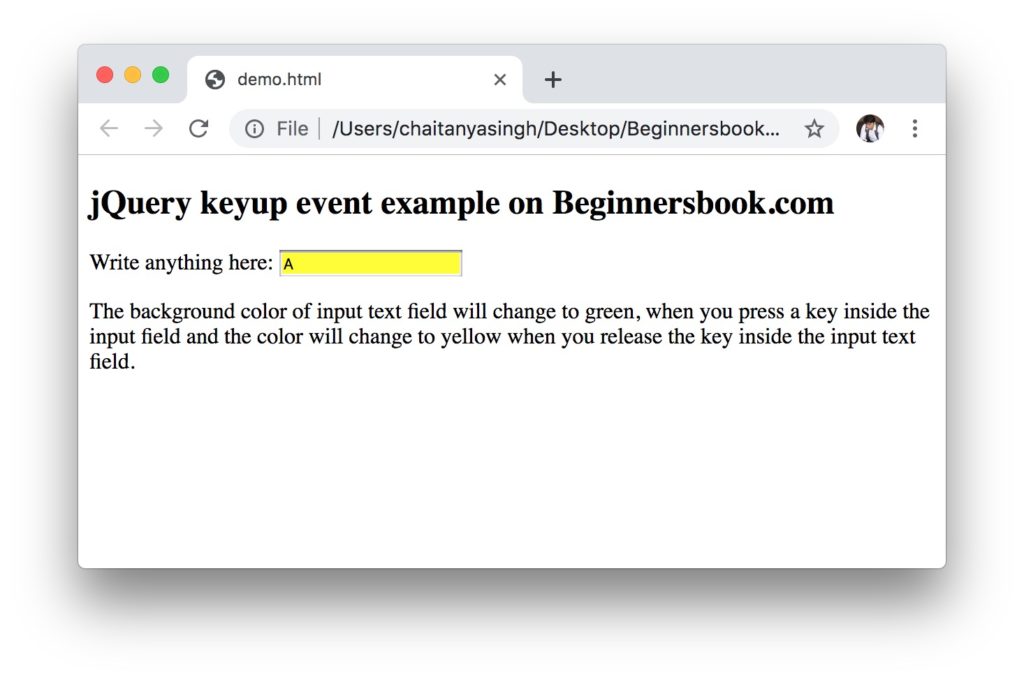
After a key is released inside the input field:
This screenshot is taken after a key is released inside the input text field, as you can see in the screenshot, the background colour of the field is changed to yellow. This logic of changing colour to yellow is written inside second event handler function which is associated to input field using keyup() method. This event triggered when a key is released inside the input field.

Leave a Reply