jQuery submit() Method triggers the submit event when the form is submitted. The submit() method attaches an event handler function to the “form”, this event handler function executes when the submit event is triggered.
jQuery submit() Method Syntax
$("form").submit(function(){
//code to execute when the form is submitted.
});
jQuery submit() Example
In the following example we have a form with two input fields. The value of these two input fields are already populated, we want an alert message to displayed when the form is submitted. To do this, we have set an alert message inside submit event handler function, this event handler function executes when the form is submitted.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("form").submit(function(){
alert("form is submitted.");
});
});
</script>
</head>
<body>
<h2>jQuery submit event example on Beginnersbook.com</h2>
<form action="">
Your Name: <input type="text" name="name" value="Chaitanya"><br>
Your Age: <input type="text" name="age" value="31"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Output:
Before the form is submitted:
This screenshot is taken before the form is submitted.

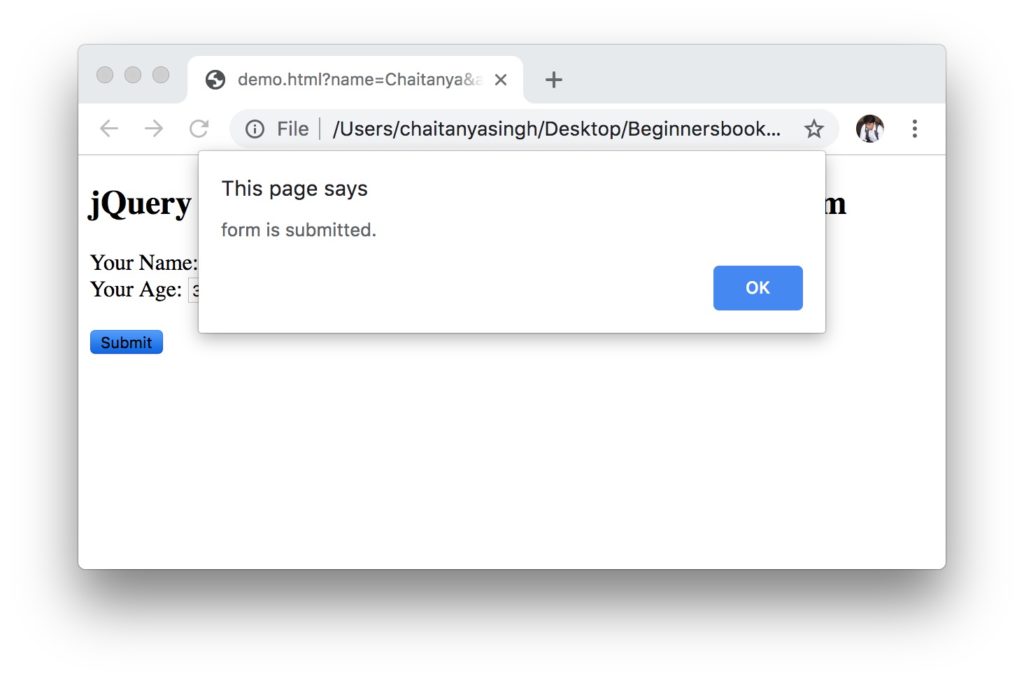
After the form is submitted:
This screenshot is taken after the form is submitted using submit button. As you can see an alert message is displayed, this alert message is set inside submit event handler function and it got executed when the form is submitted.

Leave a Reply